Download Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k15.blogspot.com/2021/03/download-free-9921-svg-html-svg-path.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF
Download Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image.
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Css answers related to css border svg path. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Various implementation notes for svg paths can be found in. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Learn how to use svg images as the border of any sized container. Adding border to svg image.
Best Free Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF
Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements?
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image.
Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Popular Free Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF
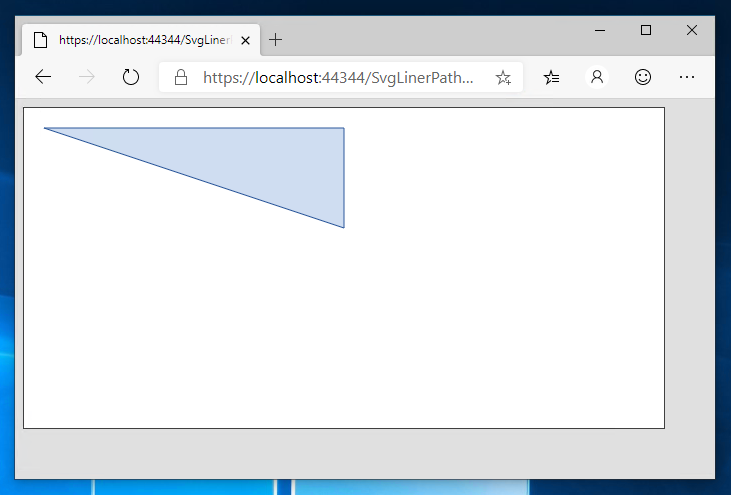
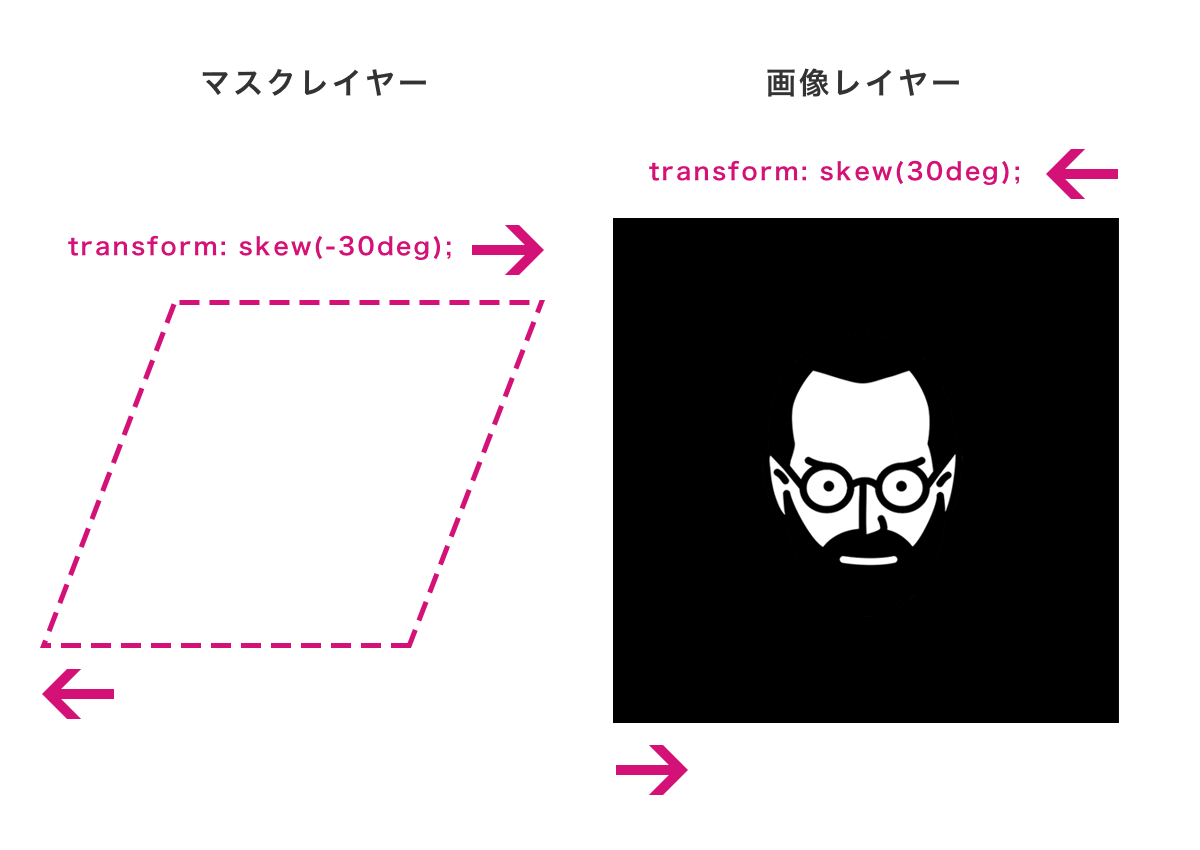
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths., Adding border to svg image., Adding border to svg image., Learn how to use svg images as the border of any sized container., If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy., Learn how to use svg images as the border of any sized container., I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect, Svg line, rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation., Connect and share knowledge within a single location that is structured and easy to search., Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths., Inside svg element, child tag of svg like rect, circle, polygon, text, g( group., I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect, All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle., Learn how to use svg images as the border of any sized container., Various implementation notes for svg paths can be found in., <svg width=150 height=150 viewbox=0 0 100 100 style=border., For vertical and horizontal path movements use v and h respectively., For vertical and horizontal path movements use v and h respectively., If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy., I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect, Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml., Adding border to svg image., Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths., <svg width=150 height=150 viewbox=0 0 100 100 style=border., <svg width=150 height=150 viewbox=0 0 100 100 style=border.
New Added (Updated File Free) of Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF
Free Adding border to svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work.
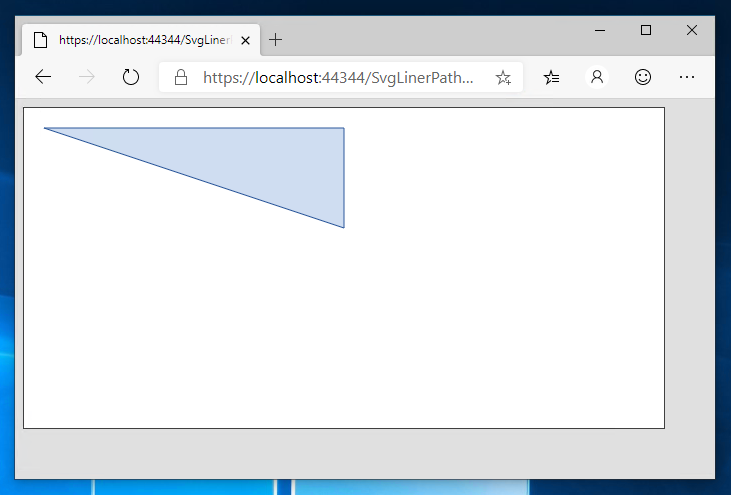
Free The capital l uses absolute coordinates in the context of the viewbox whereas lowercase l uses relative values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work.
Free If you have to do it for arbitrary paths, then that won't be quite so simple as this one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Free Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements?
Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work.
Free All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work.
It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Similiar Design File of Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF
For vertical and horizontal path movements use v and h respectively. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Tagged with css, svg, responsive.
Have you ever wanted a cooler border than what you can get from stacking border elements? Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html preprocessors can make writing html more powerful or convenient. Various implementation notes for svg paths can be found in. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
Svg is a tag in html5 to create svg elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work.
Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements?
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Various implementation notes for svg paths can be found in. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. Various implementation notes for svg paths can be found in. Html preprocessors can make writing html more powerful or convenient. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive.
It was quite easy for me because i am familiar with how svg paths work. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Css answers related to css border svg path. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient.
Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. It was quite easy for me because i am familiar with how svg paths work. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search.
Scalable vector graphics, path examples. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work.
<svg width=150 height=150 viewbox=0 0 100 100 style=border. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Svg is a tag in html5 to create svg elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work.
Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Various implementation notes for svg paths can be found in. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search.
Various implementation notes for svg paths can be found in. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Have you ever wanted a cooler border than what you can get from stacking border elements?
For vertical and horizontal path movements use v and h respectively. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Adding border to svg image. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Various implementation notes for svg paths can be found in. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work.
Scalable vector graphics, path examples. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Learn how to use svg images as the border of any sized container.
Adding border to svg image. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Connect and share knowledge within a single location that is structured and easy to search. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Various implementation notes for svg paths can be found in. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient.
Svg is a tag in html5 to create svg elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
The capital l uses absolute coordinates in the context of the viewbox whereas lowercase l uses relative values. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements?
Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Various implementation notes for svg paths can be found in. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container.
Html preprocessors can make writing html more powerful or convenient. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Various implementation notes for svg paths can be found in. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Adding border to svg image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Adding border to svg image. Various implementation notes for svg paths can be found in. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient.
<svg width=150 height=150 viewbox=0 0 100 100 style=border. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Connect and share knowledge within a single location that is structured and easy to search.
For vertical and horizontal path movements use v and h respectively. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Various implementation notes for svg paths can be found in.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work.
Various implementation notes for svg paths can be found in. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Adding border to svg image. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
It was quite easy for me because i am familiar with how svg paths work. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work.
Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Various implementation notes for svg paths can be found in. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Html5 svg tutorial, scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work.
Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Adding border to svg image. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container.
Adding border to svg image. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Html5 svg tutorial, scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Learn how to use svg images as the border of any sized container. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements?
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Various implementation notes for svg paths can be found in. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Various implementation notes for svg paths can be found in. It was quite easy for me because i am familiar with how svg paths work. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container.
It was quite easy for me because i am familiar with how svg paths work. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Adding border to svg image. Various implementation notes for svg paths can be found in. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html preprocessors can make writing html more powerful or convenient. Various implementation notes for svg paths can be found in. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
<svg width=150 height=150 viewbox=0 0 100 100 style=border. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Various implementation notes for svg paths can be found in. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Learn how to use svg images as the border of any sized container. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Scalable vector graphics, path examples. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Various implementation notes for svg paths can be found in. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Various implementation notes for svg paths can be found in. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work.
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Various implementation notes for svg paths can be found in.
Scalable vector graphics, path examples. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html preprocessors can make writing html more powerful or convenient.
Html preprocessors can make writing html more powerful or convenient. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Adding border to svg image. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Various implementation notes for svg paths can be found in. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Collection of Download Free 9921+ SVG Html Svg Path Border File Include SVG PNG EPS DXF
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html5 svg tutorial, scalable vector graphics. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Various implementation notes for svg paths can be found in. Not ideal to clutter the html like that. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Css answers related to css border svg path. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work.
Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Various implementation notes for svg paths can be found in. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Adding border to svg image. Tagged with css, svg, responsive. Html5 svg tutorial, scalable vector graphics. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html5 svg tutorial, scalable vector graphics. Css answers related to css border svg path. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Various implementation notes for svg paths can be found in. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements?
Css answers related to css border svg path. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Various implementation notes for svg paths can be found in. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Learn how to use svg images as the border of any sized container. Not ideal to clutter the html like that. Css answers related to css border svg path. Html5 svg tutorial, scalable vector graphics. Html preprocessors can make writing html more powerful or convenient.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image.
Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. Html5 svg tutorial, scalable vector graphics. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html5 svg tutorial, scalable vector graphics. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It was quite easy for me because i am familiar with how svg paths work. Various implementation notes for svg paths can be found in. Html preprocessors can make writing html more powerful or convenient. Not ideal to clutter the html like that.
Not ideal to clutter the html like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html5 svg tutorial, scalable vector graphics. Not ideal to clutter the html like that. Tagged with css, svg, responsive. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements?
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Not ideal to clutter the html like that. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Css answers related to css border svg path. Adding border to svg image. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Html5 svg tutorial, scalable vector graphics.
Svg is a tag in html5 to create svg elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container.
Various implementation notes for svg paths can be found in. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Adding border to svg image.
Html5 svg tutorial, scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient.
Various implementation notes for svg paths can be found in. Not ideal to clutter the html like that. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Css answers related to css border svg path. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Html5 svg tutorial, scalable vector graphics.
For vertical and horizontal path movements use v and h respectively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Html5 svg tutorial, scalable vector graphics. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Not ideal to clutter the html like that. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html preprocessors can make writing html more powerful or convenient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Various implementation notes for svg paths can be found in. Css answers related to css border svg path.
Adding border to svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Tagged with css, svg, responsive.
It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Css answers related to css border svg path. Html preprocessors can make writing html more powerful or convenient. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Various implementation notes for svg paths can be found in. Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Connect and share knowledge within a single location that is structured and easy to search.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Adding border to svg image. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Various implementation notes for svg paths can be found in. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements?
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
Scalable vector graphics, path examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Css answers related to css border svg path. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Html5 svg tutorial, scalable vector graphics. Html preprocessors can make writing html more powerful or convenient.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work.
Adding border to svg image. Css answers related to css border svg path. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Not ideal to clutter the html like that. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect It was quite easy for me because i am familiar with how svg paths work.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive.
Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Css answers related to css border svg path. Learn how to use svg images as the border of any sized container. Various implementation notes for svg paths can be found in. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Have you ever wanted a cooler border than what you can get from stacking border elements?
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html5 svg tutorial, scalable vector graphics. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements?
Not ideal to clutter the html like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient.
It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics.
Various implementation notes for svg paths can be found in. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements?
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It was quite easy for me because i am familiar with how svg paths work. Not ideal to clutter the html like that. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Css answers related to css border svg path. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Svg is a tag in html5 to create svg elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Css answers related to css border svg path. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Not ideal to clutter the html like that.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html5 svg tutorial, scalable vector graphics. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css answers related to css border svg path. It was quite easy for me because i am familiar with how svg paths work.
Css answers related to css border svg path. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive.
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect It was quite easy for me because i am familiar with how svg paths work. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Adding border to svg image. Css answers related to css border svg path. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Svg is a tag in html5 to create svg elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Css answers related to css border svg path. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Various implementation notes for svg paths can be found in. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work.
Not ideal to clutter the html like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Adding border to svg image. Not ideal to clutter the html like that. Various implementation notes for svg paths can be found in. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Html5 svg tutorial, scalable vector graphics. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Various implementation notes for svg paths can be found in. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Tagged with css, svg, responsive. Not ideal to clutter the html like that. Html preprocessors can make writing html more powerful or convenient. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Adding border to svg image.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Various implementation notes for svg paths can be found in. Html5 svg tutorial, scalable vector graphics. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Css answers related to css border svg path. Html preprocessors can make writing html more powerful or convenient.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Adding border to svg image. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work.
Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Various implementation notes for svg paths can be found in. Css answers related to css border svg path. Html5 svg tutorial, scalable vector graphics.
Various implementation notes for svg paths can be found in. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Html5 svg tutorial, scalable vector graphics. Adding border to svg image. Css answers related to css border svg path. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Various implementation notes for svg paths can be found in.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect It was quite easy for me because i am familiar with how svg paths work.
Css answers related to css border svg path. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Not ideal to clutter the html like that. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Css answers related to css border svg path. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Adding border to svg image. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements?
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Css answers related to css border svg path. It was quite easy for me because i am familiar with how svg paths work. Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements?
Various implementation notes for svg paths can be found in. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive.
Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Html5 svg tutorial, scalable vector graphics. It was quite easy for me because i am familiar with how svg paths work. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Connect and share knowledge within a single location that is structured and easy to search. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Html5 svg tutorial, scalable vector graphics. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Css answers related to css border svg path. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Various implementation notes for svg paths can be found in.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements?
Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html5 svg tutorial, scalable vector graphics. Various implementation notes for svg paths can be found in. Learn how to use svg images as the border of any sized container. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient.
Various implementation notes for svg paths can be found in. Html preprocessors can make writing html more powerful or convenient. Not ideal to clutter the html like that. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Not ideal to clutter the html like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Adding border to svg image. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Css answers related to css border svg path. Html preprocessors can make writing html more powerful or convenient. Html5 svg tutorial, scalable vector graphics. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container.
For vertical and horizontal path movements use v and h respectively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Css answers related to css border svg path. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. Not ideal to clutter the html like that. Adding border to svg image. Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Html5 svg tutorial, scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Adding border to svg image. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. Css answers related to css border svg path. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. Html preprocessors can make writing html more powerful or convenient. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Connect and share knowledge within a single location that is structured and easy to search.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements?
Learn how to use svg images as the border of any sized container. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Adding border to svg image. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html5 svg tutorial, scalable vector graphics. Css answers related to css border svg path.
<svg width=150 height=150 viewbox=0 0 100 100 style=border. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Adding border to svg image.
Learn how to use svg images as the border of any sized container. Css answers related to css border svg path. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Not ideal to clutter the html like that.
Scalable vector graphics, path examples. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Css answers related to css border svg path. Have you ever wanted a cooler border than what you can get from stacking border elements? I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container.
For vertical and horizontal path movements use v and h respectively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements?
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html5 svg tutorial, scalable vector graphics. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Tagged with css, svg, responsive. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? Various implementation notes for svg paths can be found in. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect
Not ideal to clutter the html like that. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Connect and share knowledge within a single location that is structured and easy to search. Html5 svg tutorial, scalable vector graphics. Not ideal to clutter the html like that. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient.
Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Css answers related to css border svg path. Learn how to use svg images as the border of any sized container. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
The capital l uses absolute coordinates in the context of the viewbox whereas lowercase l uses relative values. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient.
Html preprocessors can make writing html more powerful or convenient. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Various implementation notes for svg paths can be found in. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Css answers related to css border svg path. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Html5 svg tutorial, scalable vector graphics. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search.
Connect and share knowledge within a single location that is structured and easy to search. Not ideal to clutter the html like that. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Css answers related to css border svg path. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html5 svg tutorial, scalable vector graphics.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient.
Adding border to svg image. Not ideal to clutter the html like that. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? Css answers related to css border svg path. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html5 svg tutorial, scalable vector graphics.
It was quite easy for me because i am familiar with how svg paths work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work.
Css answers related to css border svg path. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html5 svg tutorial, scalable vector graphics. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Not ideal to clutter the html like that.
Adding border to svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image.
Various implementation notes for svg paths can be found in. Not ideal to clutter the html like that. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Adding border to svg image. Css answers related to css border svg path. Html5 svg tutorial, scalable vector graphics. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Learn how to use svg images as the border of any sized container.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive.
Css answers related to css border svg path. It was quite easy for me because i am familiar with how svg paths work. Not ideal to clutter the html like that. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html5 svg tutorial, scalable vector graphics. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Not ideal to clutter the html like that. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Css answers related to css border svg path. Adding border to svg image. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Connect and share knowledge within a single location that is structured and easy to search.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image.
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Not ideal to clutter the html like that. Connect and share knowledge within a single location that is structured and easy to search. Html5 svg tutorial, scalable vector graphics. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Various implementation notes for svg paths can be found in. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? Html5 svg tutorial, scalable vector graphics. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Connect and share knowledge within a single location that is structured and easy to search. Not ideal to clutter the html like that. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Css answers related to css border svg path. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect
Css answers related to css border svg path. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Various implementation notes for svg paths can be found in. It was quite easy for me because i am familiar with how svg paths work. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Css answers related to css border svg path. Learn how to use svg images as the border of any sized container. Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. Html preprocessors can make writing html more powerful or convenient.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Adding border to svg image. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements?
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. Various implementation notes for svg paths can be found in. Have you ever wanted a cooler border than what you can get from stacking border elements? Css answers related to css border svg path. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Tagged with css, svg, responsive.
It was quite easy for me because i am familiar with how svg paths work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Learn how to use svg images as the border of any sized container. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Css answers related to css border svg path. It was quite easy for me because i am familiar with how svg paths work. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Various implementation notes for svg paths can be found in. Not ideal to clutter the html like that. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient.
Various implementation notes for svg paths can be found in. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Adding border to svg image. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements?
Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Css answers related to css border svg path. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container.
Connect and share knowledge within a single location that is structured and easy to search. Various implementation notes for svg paths can be found in. It was quite easy for me because i am familiar with how svg paths work. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html5 svg tutorial, scalable vector graphics. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Not ideal to clutter the html like that.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search.
Various implementation notes for svg paths can be found in. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Not ideal to clutter the html like that. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Various implementation notes for svg paths can be found in. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html5 svg tutorial, scalable vector graphics. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Css answers related to css border svg path. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Not ideal to clutter the html like that. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html5 svg tutorial, scalable vector graphics. Css answers related to css border svg path.
Not ideal to clutter the html like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html preprocessors can make writing html more powerful or convenient. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Adding border to svg image. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Css answers related to css border svg path. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work.
Scalable vector graphics, path examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search.
Css answers related to css border svg path. It was quite easy for me because i am familiar with how svg paths work. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Tagged with css, svg, responsive. Various implementation notes for svg paths can be found in. Html5 svg tutorial, scalable vector graphics. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image.
Adding border to svg image. Not ideal to clutter the html like that. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Various implementation notes for svg paths can be found in. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html5 svg tutorial, scalable vector graphics. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search.
Svg line, rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements?
Html5 svg tutorial, scalable vector graphics. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Not ideal to clutter the html like that. Html preprocessors can make writing html more powerful or convenient. Various implementation notes for svg paths can be found in.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Css answers related to css border svg path. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Various implementation notes for svg paths can be found in.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search.
Html preprocessors can make writing html more powerful or convenient. Css answers related to css border svg path. Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search.
Adding border to svg image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Various implementation notes for svg paths can be found in. Css answers related to css border svg path. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container.
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Learn how to use svg images as the border of any sized container. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Html5 svg tutorial, scalable vector graphics. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Not ideal to clutter the html like that.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search.
Learn how to use svg images as the border of any sized container. Html5 svg tutorial, scalable vector graphics. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Have you ever wanted a cooler border than what you can get from stacking border elements? Not ideal to clutter the html like that. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Not ideal to clutter the html like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Adding border to svg image. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Not ideal to clutter the html like that. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect
Various implementation notes for svg paths can be found in. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Adding border to svg image. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Tagged with css, svg, responsive. Not ideal to clutter the html like that. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Html5 svg tutorial, scalable vector graphics. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Adding border to svg image. Css answers related to css border svg path.
Various implementation notes for svg paths can be found in. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html5 svg tutorial, scalable vector graphics. It was quite easy for me because i am familiar with how svg paths work. Css answers related to css border svg path. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive.
Adding border to svg image. Various implementation notes for svg paths can be found in. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Css answers related to css border svg path. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Have you ever wanted a cooler border than what you can get from stacking border elements? It was quite easy for me because i am familiar with how svg paths work. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Learn how to use svg images as the border of any sized container.
Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Not ideal to clutter the html like that. Css answers related to css border svg path. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Various implementation notes for svg paths can be found in. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search.
Tagged with css, svg, responsive. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Adding border to svg image. Css answers related to css border svg path. Not ideal to clutter the html like that. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Html preprocessors can make writing html more powerful or convenient. Html5 svg tutorial, scalable vector graphics. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Svg is a tag in html5 to create svg elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements?
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Learn how to use svg images as the border of any sized container. Html5 svg tutorial, scalable vector graphics. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Css answers related to css border svg path. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Adding border to svg image.
Not ideal to clutter the html like that. Various implementation notes for svg paths can be found in. Html5 svg tutorial, scalable vector graphics. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. It was quite easy for me because i am familiar with how svg paths work.
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Various implementation notes for svg paths can be found in. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Not ideal to clutter the html like that. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Adding border to svg image. Css answers related to css border svg path. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
Html5 svg tutorial, scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Html5 svg tutorial, scalable vector graphics. Various implementation notes for svg paths can be found in. Tagged with css, svg, responsive.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Css answers related to css border svg path. Tagged with css, svg, responsive. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. Various implementation notes for svg paths can be found in. Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. Css answers related to css border svg path. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Html preprocessors can make writing html more powerful or convenient. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work.
Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. Connect and share knowledge within a single location that is structured and easy to search. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Various implementation notes for svg paths can be found in. Have you ever wanted a cooler border than what you can get from stacking border elements? Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Tagged with css, svg, responsive. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements?
All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It was quite easy for me because i am familiar with how svg paths work. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Various implementation notes for svg paths can be found in. Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Learn how to use svg images as the border of any sized container. Not ideal to clutter the html like that. Connect and share knowledge within a single location that is structured and easy to search.
Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Learn how to use svg images as the border of any sized container. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
Various implementation notes for svg paths can be found in. Css answers related to css border svg path. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. Html5 svg tutorial, scalable vector graphics. Connect and share knowledge within a single location that is structured and easy to search. Learn how to use svg images as the border of any sized container. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. It was quite easy for me because i am familiar with how svg paths work. Have you ever wanted a cooler border than what you can get from stacking border elements?
For vertical and horizontal path movements use v and h respectively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive.
Connect and share knowledge within a single location that is structured and easy to search. Css answers related to css border svg path. Html5 svg tutorial, scalable vector graphics. It was quite easy for me because i am familiar with how svg paths work. Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Have you ever wanted a cooler border than what you can get from stacking border elements? Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Not ideal to clutter the html like that.
Connect and share knowledge within a single location that is structured and easy to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Have you ever wanted a cooler border than what you can get from stacking border elements?
Have you ever wanted a cooler border than what you can get from stacking border elements? If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Not ideal to clutter the html like that. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html5 svg tutorial, scalable vector graphics. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Adding border to svg image. It was quite easy for me because i am familiar with how svg paths work. Connect and share knowledge within a single location that is structured and easy to search. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container.
Html5 svg tutorial, scalable vector graphics. Tagged with css, svg, responsive. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Not ideal to clutter the html like that. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. It was quite easy for me because i am familiar with how svg paths work. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container.
Svg line, rectangle, polygon, shapes, circle, ellipse, path, gradients and svg animation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Html preprocessors can make writing html more powerful or convenient. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search.
If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Html5 svg tutorial, scalable vector graphics. Various implementation notes for svg paths can be found in. It was quite easy for me because i am familiar with how svg paths work. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. Have you ever wanted a cooler border than what you can get from stacking border elements? Not ideal to clutter the html like that. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml.
For vertical and horizontal path movements use v and h respectively. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Have you ever wanted a cooler border than what you can get from stacking border elements? If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Tagged with css, svg, responsive. Connect and share knowledge within a single location that is structured and easy to search. Adding border to svg image.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Tagged with css, svg, responsive. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Css answers related to css border svg path. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Not ideal to clutter the html like that. Html5 svg tutorial, scalable vector graphics. It was quite easy for me because i am familiar with how svg paths work.
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Adding border to svg image. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Html preprocessors can make writing html more powerful or convenient. Connect and share knowledge within a single location that is structured and easy to search. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Tagged with css, svg, responsive. Html5 svg tutorial, scalable vector graphics. Not ideal to clutter the html like that. It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient.
Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. Adding border to svg image. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Learn how to use svg images as the border of any sized container. Connect and share knowledge within a single location that is structured and easy to search. Have you ever wanted a cooler border than what you can get from stacking border elements? Tagged with css, svg, responsive.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Html preprocessors can make writing html more powerful or convenient. Css answers related to css border svg path. Connect and share knowledge within a single location that is structured and easy to search. Html5 svg tutorial, scalable vector graphics. Adding border to svg image. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one.
I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Connect and share knowledge within a single location that is structured and easy to search. Tagged with css, svg, responsive. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Have you ever wanted a cooler border than what you can get from stacking border elements? Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Adding border to svg image. Html preprocessors can make writing html more powerful or convenient. Learn how to use svg images as the border of any sized container.
Html5 svg tutorial, scalable vector graphics. All the stroke properties can be applied to any kind of lines, text and outlines of elements like a circle. Tagged with css, svg, responsive. Not ideal to clutter the html like that. It was quite easy for me because i am familiar with how svg paths work. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Html preprocessors can make writing html more powerful or convenient. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension.
Not ideal to clutter the html like that. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Have you ever wanted a cooler border than what you can get from stacking border elements? Connect and share knowledge within a single location that is structured and easy to search. If your path was just a single open curve that ran from 12 o'clock to 10 o'clock, then it would be easy. Tagged with css, svg, responsive. Html preprocessors can make writing html more powerful or convenient. Adding border to svg image. Learn how to use svg images as the border of any sized container. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. If you have to do it for arbitrary paths, then that won't be quite so simple as this one. It was quite easy for me because i am familiar with how svg paths work.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one. Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, php, python, bootstrap, java and xml. Learn how to use svg images as the border of any sized container. Adding border to svg image. Paths represent the geometry of the outline of an object, defined in terms of moveto (set a new current point), lineto (draw a straight line), curveto (draw a curve this chapter describes the syntax, behavior and dom interfaces for svg paths. I posted a question on the israeli css developers facebook group, and everyone pointed me at the first, we define an 24×24 pattern using the skull's path, and then use this pattern as the fill for a 72×72 rect Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Css answers related to css border svg path. Various implementation notes for svg paths can be found in. Html preprocessors can make writing html more powerful or convenient.
